Vía meneáme descubro otra cosa para hacer un rato el tonto y malgastar el poco tiempo que me queda ya libre: Strip Generator.
Se trata de una herramienta que te permite hacer tiras cómicas de no más de cinco viñetas. Con una interfaz drag and drop, sólo hace falta arrastrar los personajes y objetos que quieras para crear tu propia tira.
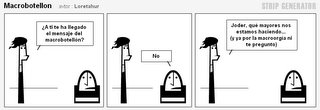
Aquí está mi aportación al mundo de lo desechable:


Si viviera en el País Vasco… ¿Por que no?
Es que desde madrid esta muuuuuu leeeejos
Yo me apunto, pero solo si la hacemos en mi casa xDD
Saludos
Graciosa la tira 😛 (y curiosa la herramienta).
¿Cuantas tiras nuevas veremos? ¿Una nueva era de tiras? ¡¡Genial!!
Hasta Luego 😉
PD: Tiene una buena cantidad de personajes
yo sólo digo que follar en la playa no es buena idea, que se mete la arena por el culete 😛
pero vamos, que si lo hacemos en las campas de al lado, quizá hasta me apunte…
por cierto, ¿la megalitrada al final es el 7 o el 8?
vista la descoordinación, no parece que vaya a tener mucha alfuencia…
Me parece que lo de Sopelana va a ser una plantación de nabos…
com dice un colega, que es más explícito: «Esto parece un caldo de pollas»
¡¡¡¿¿¿Cómo se implementan los tracback en blogger???!!!
@Julen: es un conjuro de magia… XD
Es muy fácil. Te vas a la edición de blogger, desde donde puedes cambiar los valores, y en la pestaña «Opciones», pinchas sobre «Comentarios».
Allí le dices que sí quieres mostrar «Vínculos de retroceso» y listo!!
Fácil y sencillo
¡¡¡¡AAAHHH!!!! Es que yo no los conocía como vínculos de retroceso. Gracitas.
Eeeeeh, vale, lo tengo ya habilitado… ¿cómo hago para «definir» el tracback? (Por cierto, ya que estamso en lecciones blogeras, como leñe se pone la seta en la barra de direcciones… que yo también quiero 🙁 )
Despacio, pequeño padawan… todo a su tiempo 😉
Para poner una imagen en la parte de arriba sólo tienes que añadir la siguiente línea en tu plantilla dentro de la etiqueta head:
link rel=»shortcut icon» href=»url_imagen» (todo esto dentro de < y /> que no te puedo poner en el comentario porque me da errores de html…)
Gracias. A ver si cuando llegue a casa lo hago… aunque tengo que llevar el Mac a reparar, el altavoz derecho no funciona bien!!!!Es la tercera vez que tengo un incidente con el portátil!!!Apple me está tocando los mismísimos!!!Menudo cabreo que tengo!!!
A ver, sobre los trackback, me he dado cuenta que las tenía activadas pero que se llamaba «links to this post» Entiendo que es lo mismo que tracback. Ahora bien, dónde demonios se puede cambiar en la plantilla el nombre a tracback, que es mucho más significativo por cierto…