Vivimos en la sociedad de las prisas. Todo tiene que ser rápido y ya (en los trabajos, incluso «para ayer»). Y los blogs no iban a ser una excepción. Por eso me parece muy interesante conocer lo que tarda en cargar una página (para no matar de aburrimiento a nuestros lectores). Gracias a la herramienta The Full Page Test, de Pingdom Tools, podremos saberlo y además, tendremos un interesante análisis de qué elemento es el que nos está ralentizando.
Cómo funciona:
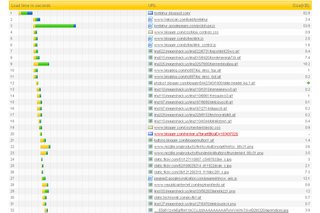
The Full Page Test simula la carga completa de nuestra web (CSS’s, javascripts, RSS, Flash, imágenes, etc.) como si de un navegador convencional se tratara y muestra mediante barras de tiempo lo que le cuesta a cada elemento. Podremos ordenar esas barras por orden de carga o por jerarquía.

Disclaimer: este post va dedicado a nuestro artesano Julen 😉

Parece útil Lore. ¡Gracias!
Alerta que tiene unos problema:
1. Las mediciones las hace desde el propio servidor alojado en USA (en ev1servers.net), así que si está alojado en España, por ejemplo, dará valores bastantes más altos (sobre todo en «inicio de conexión» y «primer byte enviado».
2. Carga todas las imágenes especificadas en el CSS, aunque no se usen para la página (¿hacen eso los navegadores?).
Buaaaah, no hace caso de la compresión gzip, con lo que utilidad: 0
9,95 KB con gzip
34,10 KB sin gzip
Evidentemente esos 6,1 segundos que mide no son representativos en absoluto… cualquier navegador moderno soporta compresión.
Así que bonito, pero poco útil 🙁
Vere como me resulta este medidor Lore.
Punto muy importante que no incluye el medidor. No lee los objetos flash
Sin prisa, que no se acaba el mundo 😉
Muchas gracias a Ricardo, Juanjo y Aldemar por las aclaraciones. La verdad es que hay que tomarse los datos de la herramienta como un mero indicativo. Yo, por lo menos, me he hecho una idea de qué cosas me están ralentizando la carga
Excelente herramienta Loretahur.
Ahora ¿qué hace falta para que el 99% de los usuarios de Myspace comiencen a utilizarla? 😉